本篇主要使用变形工具,结合FLash自带代码片断快速制作风扇旋转动画的效果,过程中无需用户输入代码,整个过程简单易学,适合新手学习,希望本教程对大家有一定的帮助。

工具/原料
Flash cs6
actionscript3.0,变形工具,代码片断
方法/步骤
1、新建actionscript3.0文档。
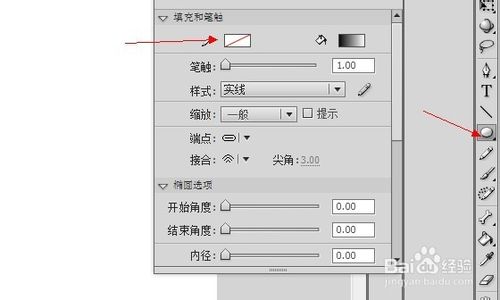
2、选择圆形工具,设置边线为不可用。

3、 在场景中绘制一个椭圆形。

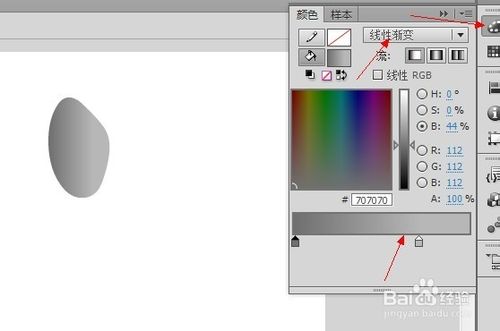
4、将椭圆形状进行简单调整,然后选择颜色工具,给椭圆加一个渐变色,这里也可以根据自己的喜好制作。

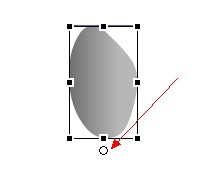
5、将制作好的页片选择按Q键,然后选择中心,将中心移动到页片下合适位置。

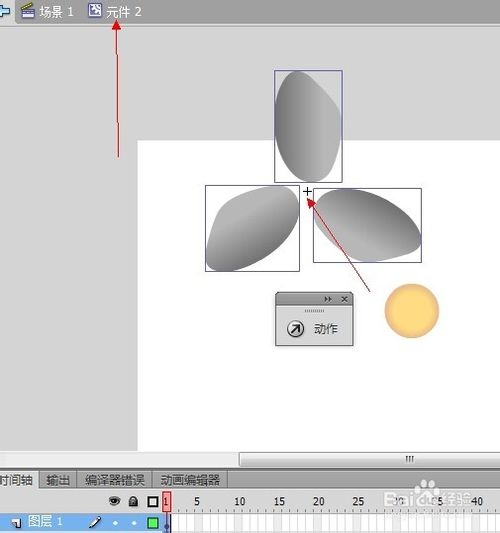
6、选择页片,打开变形工具,设置旋转角度为120度,连续点复制按钮,复制三个页片。

7、 在页片图层上再建一层,绘制一个圆,并给圆加径向渐变并设置合适颜色。

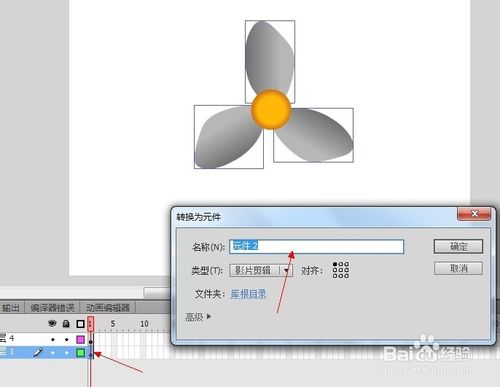
8、选择页片所在图层第一帧,然后按F8将三个页片转为影片剪辑,起任意元件名并确定。

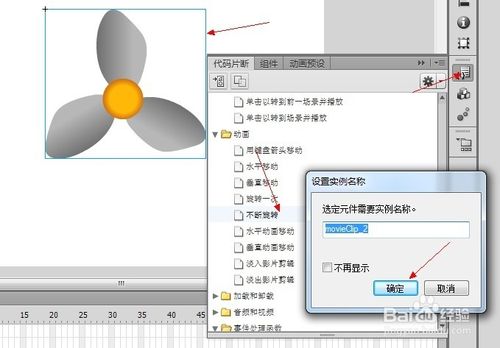
9、确保页片影片剪辑被选择,打开代码片断面板,选择动画-不断旋转并双击,在弹出的对话框上直接点确定。

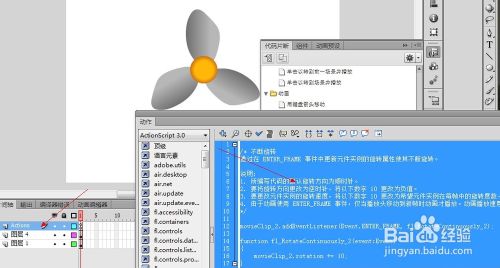
10、此时在动画图层最上层自动建立Actions层,并自动加入了相应控制代码。此时我们按ctrl+enter测试,发现页片层并不是以中心为轴进行旋转,而是以左上角为轴进行旋转, 这是因为在建立影片剪辑时,默认的注册点在左上角,下一步我们将修正这个问题。

11、 双击打开页片所在的影片剪辑,我们可以看到左上角有一个小小的“+”,这里就是影片剪辑的注册点,直接将三个页片选择移动到注册点上合适位置。

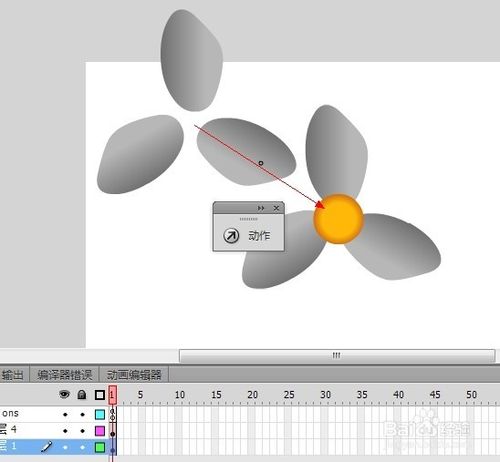
12、回到场景中,可以看到刚才的调整导致页片位置偏离正确位置,此时只需要将页片影片剪辑重新移动到圆形图案下合适位置即可。

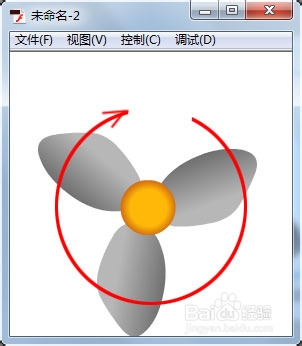
13、按ctrl+enter测试,一个风扇不断旋转的动画就完成了。
END
发表评论 取消回复