在Web开发的世界里,框架是很常见的东西,甚至每天都有新的框架和模板产生,你很难对它们都了解,你也很难决定应该使用哪一个框架。前端Web框架的本质就是JavaScript,CSS和HTML相关组件的集合,你可以把它应用到日常的项目中,可以极大节省开发时间,特别是在那些紧急的项目中。这里,我们为大家列出了10个前端Web框架,可以参考。
1. Furtive 
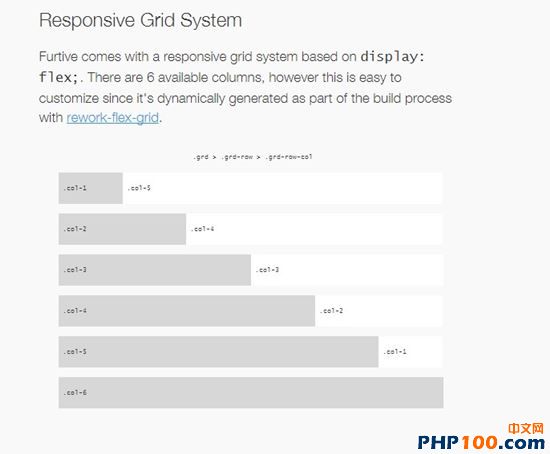
这是一个主要针对移动端的框架,如今有越来越多的人更加关注移动端的应用。这是一个轻量级的框架,在不同的浏览器上都可以运行,同时还支持CSS,SCSS。

如果你想创建一个易于维护的样式表,你可以试试这个框架。它基于主流的设计原则,框架会使用一系列的SASS混合类型来执行程序,这会使得CSS变得语义性更好、更加易读。

准确意义上来说,它可能不算是一个框架,但它也同样值得你的关注。它的本质是一个关注于设计的Web模板,你可以使用它帮助创建静态的网站。它参考了inuit.css,Boilerplate和Bootstrap中的优势和规范,帮助你的Web开发。

这是一个基于CSS组件的出色框架,它具有多种用途和功能,可以帮助你更快的开发。

这是一款基于SMACSS和DRY原则设计的轻量级框架,它拥有着CSS组件,如果你想快速上手一个项目,这个框架是一个不错选择。

这个框架应用了很多PHP的特征,比如命名空间。另外,它综合了WordPress的规范和典型的MVC架构。

它相对于这里介绍的其他框架的使用范围要小一些,不过它是绝对的轻量级,只包含基于CSS的组件,这个框架可以帮助你快速了解和使用CSS。

正如它的名字那样,这是Bootstrap 3的一个主题。它可以让你快速、简单的做出你项目中的设计。
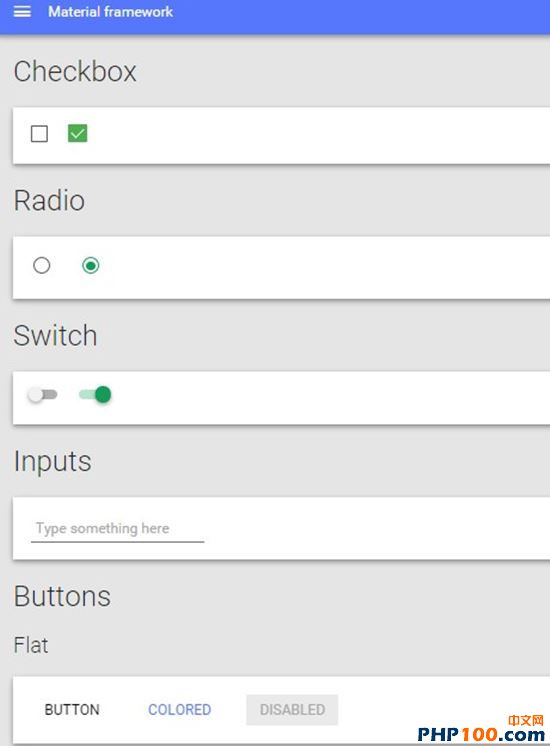
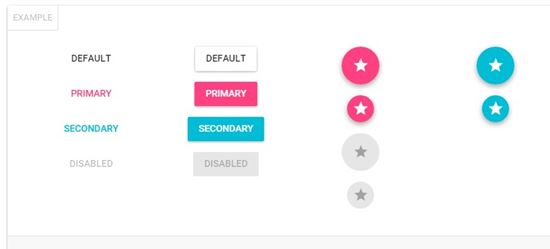
9. Material UI

Material UI 是一套实现了 Google 的 Material Design 全新设计语言的 CSS 框架。它可以作为 NPM 安装包,使用 browserify 和 reactify 的依赖管理和 JSX 转换。

Google 在 IO 大会上推出的 UI 设计规范,该规范是为了统一 PC、Web 和移动应用的用户使用体验,目前成功的例子有 Google Gmail 团队新出品的 Inbox 应用。该框架使用了很多新鲜的设计和风格,有两个版本:标准版和SASS。
原文:http://designposts.net/best-frontend-web-frameworks/
译文:http://www.php100.com/html/dujia/2015/0127/8490.html
(翻译:PHP100_Zeroing)
发表评论 取消回复