这一部分,我们将用具体的实例向大家介绍制作Flash动画最常用的一些语句,每一讲尽量用相对单一的语句来实现特别的效果,在学习运用语句的过程中,同步向大家分散介绍语法概念、格式规范以及动作面板上常用工具的功能和使用方法,力求做到理论与实际运用相统一,感性认识与理性认识相结合,在轻松的学习中掌握好AS基础知识,为下一步的“拾级进阶”、“攀援而上”打好基础。
轻松入门——1.1 认识“动作”面板
这部分不在课堂上细讲,请学员自己先了解。
在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
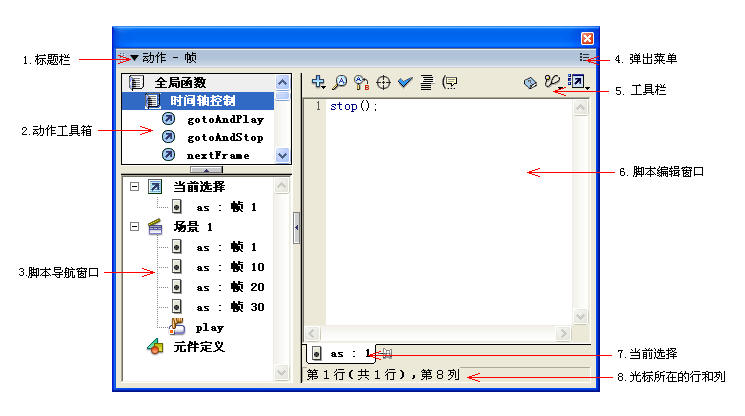
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。左侧部分又分为上下两个窗口。如图1-1所示。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。可以直接在“脚本”窗口中编辑动作、输入动作参数或删除动作。也可以双击“动作”工具箱中的某一项或“脚本编辑”窗口上方的【添加脚本】工具 ,向“脚本”窗口添加动作。

图1-1 动作面板界面
在“脚本”编辑窗口的上面,有一排工具图标,在编辑脚本的时候,可以方便适时的使用它们的功能。如图1-2。

图1-2 动作面板工具栏
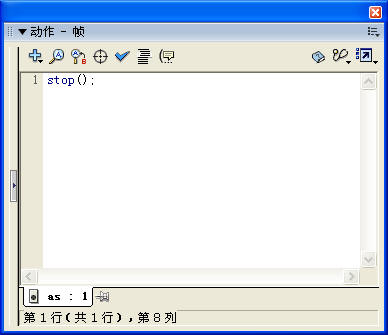
在使用“动作”面板的时候,可以随时点击“脚本”编辑窗口左侧的箭头按钮,以隐藏或展开左边的窗口。将左面的窗口隐藏可以使“动作”面板更加简洁,方便脚本的编辑。如图1-3。

图1-3 隐藏左面列表窗口
好了,动作面板就介绍这些,有个印象,不要求记住,工具栏上每个工具的作用和功能将在以后的课程中边用边熟悉。
发表评论 取消回复