golang是近几年发展非常迅猛的一款服务器端的语言,其生态也日益丰富。对于使用golang实现网页截图这个需求,笔者在经过一番调研之后发现大家有推荐Selenium方案,但是这一方案问题较多:
- 需要安装Selenium或是PhantomJS
- PhantomJS已经停止维护了
- Selenium的运行需要安装chromedriver
- chromedriver对chrome的版本有一定要求
还有推荐headless chrome方案的,但是这一方案也需要自行在服务器端安装一款浏览器,对服务器的压力比较大,并发性能也不好,所以最后笔者直接选用了一款第三方API的截图服务。
该服务有如下特点:
- 支持多线路
- 支持登录截图
- 支持UA变换
- 支持Cookie注入 实现登录截图
- 支持自定义宽高
- 支持网页滚动截图
- 支持设定截图前的延迟时间
使用方式也很简单,我们打开它的首页 https://www.screenshotmaster.com/ 注册一个账号,然后你会在用户中心获取到一个唯一的Token,保存好这个Token 不要泄漏!
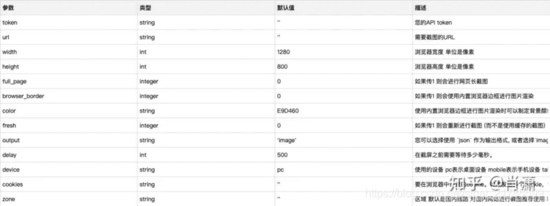
下面来看看它支持的参数:

您可以前往 API文档 页面查看更多的参数。
使用golang调用截屏大师的接口获取截图:
package main
import (
"fmt"
"io"
"io/ioutil"
"net/http"
url2 "net/url"
"os"
)
func main() {
// 参数
token := "YOUR_API_TOKEN"
url := url2.QueryEscape("https://www.baidu.com")
width := 1280
height := 800
full_page := 1
// 构造URL
query := "https://www.screenshotmaster.com/api/v1/screenshot"
query += fmt.Sprintf("?token=%s&url=%s&width=%d&height=%d&full_page=%s",
token, url, width, height, full_page)
// 调用API
resp, err := http.Get(query)
if err != nil {
panic(err)
}
defer resp.Body.Close()
// 检查是否调用成功
if resp.StatusCode != 200 {
errorBody, _ := ioutil.ReadAll(resp.Body)
panic(fmt.Errorf("error while calling api %s", errorBody))
}
// 保存截图
file, err := os.Create("./screenshot.png")
if err != nil {
panic(err)
}
defer file.Close()
_, err = io.Copy(file, resp.Body)
if err != nil {
panic(err)
}
}
到此这篇关于golang快速实现网页截图的文章就介绍到这了,更多相关go实现网页截图内容请搜索悠悠之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠悠之家!
发表评论 取消回复