1.创建项目
# PROJECT_NAME :创建的项目名称 ng new PROJECT_NAME
2.创建第三方包(我们要构建的NPM包)
cd PROJECT_NAME # LIBRARY_NAME :创建的包的名称(如 zorro) # PREFIX :组件前缀(如 nz-zorro 的组件前都是 nz-) ng g library LIBRARY_NAME --prefix PREFIX
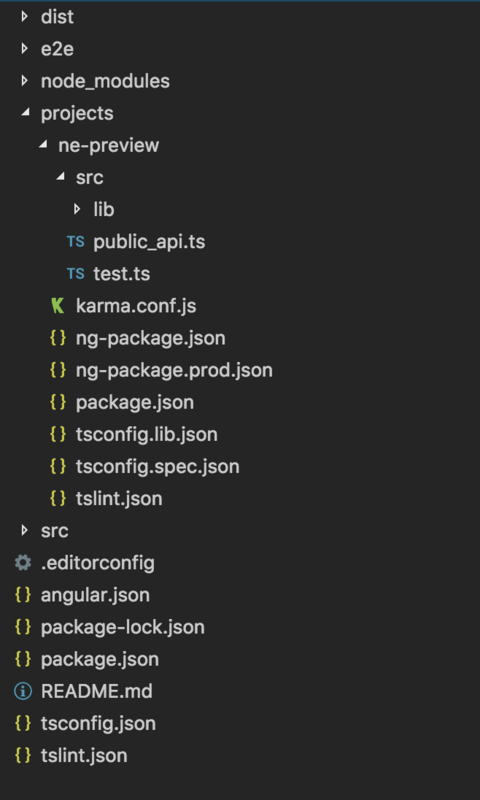
上面命令执行后会在我们项目根目录生成projects目录,目录里就是刚才generate的第三方library,如下图:

3.构建自己的模块
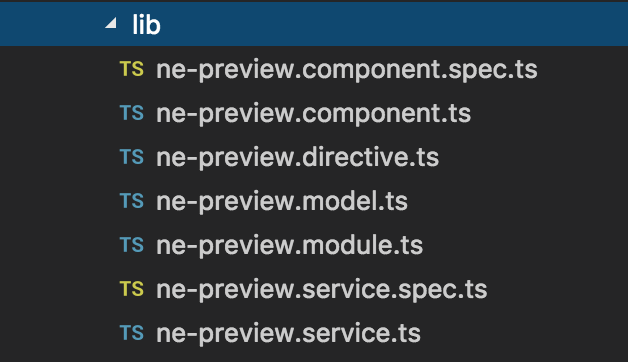
编辑模块,实现我们需要的功能,我在改模块中加入了directive.ts和models.ts,如下图:

directive.ts只在模块内部使用,导入在当前module.ts里,如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NePreviewComponent } from './ne-preview.component';
import { ViewerDirectiveModule } from './ne-preview.directive';
@NgModule({
imports: [
BrowserModule,
ViewerDirectiveModule # 这里
],
declarations: [NePreviewComponent],
exports: [NePreviewComponent]
})
export class NePreviewModule { }
models.ts可能在外部使用,则需在public_api.ts导出,如下:
export * from './lib/ne-preview.service'; export * from './lib/ne-preview.component'; export * from './lib/ne-preview.module'; export * from './lib/ne-preview.model'; # 这个是新加,其他为自动生成
4.构建NPM包
打包前修改package.json中的项目信息,每次更新npm包需修改version,版本相同提交不上去,可以手动修改,也可命令修改,如下:
npm version prepatch
更多操作
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease
编译打包
#切到项目根目录 cd 项目根目录路径 ng build LIBRARY_NAME
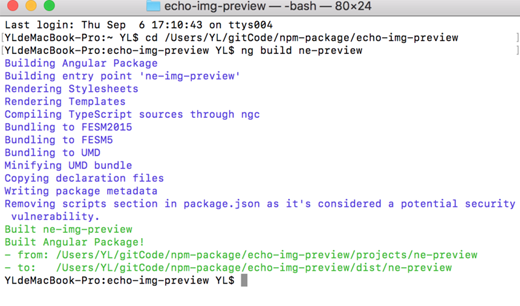
编译成功,如下图:

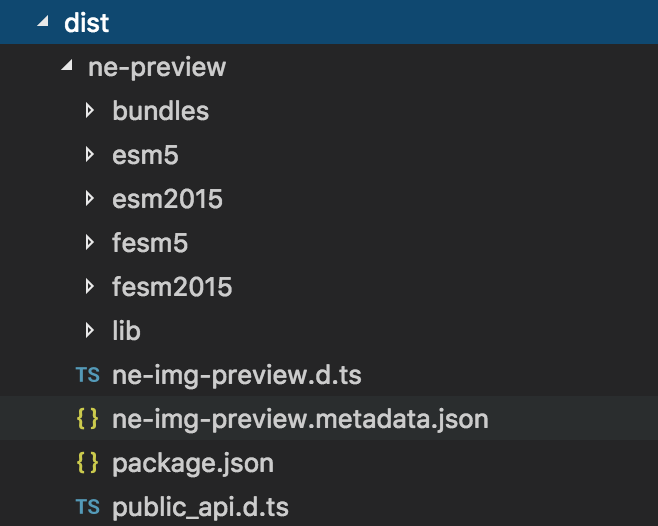
在项目根目录会生成dist目录,如下:

到这里我们的NPM包就制作完成了,接下来就是发布到NPM仓库~
5.发布NPM包
这里得先登录NPM,
npm login # 详细操作自行百度
#切到目录 cd dist/LIBRARY_NAME #发布 npm publish
6.使用发布的NPM包
安装我们发布的包
# NPM_PACKAGE_NAME :projects/LIBRARY_NAME/package.json 里面的 name,默认为:LIBRARY_NAME npm install NPM_PACKAGE_NAME
在项目app.module.ts中引入我们创建的组件,如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { registerLocaleData } from '@angular/common';
import zh from '@angular/common/locales/zh';
import { EchoImagePreviewModule } from './echo-image-preview/echo-image-preview.module';
import { EchoModuleModule } from 'echo-image-preview';
import { NePreviewModule } from 'ne-img-preview'; # <===这里
registerLocaleData(zh);
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
HttpClientModule,
EchoImagePreviewModule,
EchoModuleModule,
NePreviewModule # <===这里
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
model.ts直接引用:
import { IMGLIST } from 'ne-img-preview';
组件使用,如下:
<ne-ne-preview [imgList]="imgList"></ne-ne-preview>
感谢:harlan:如何构建一个Angular6的第三方npm包
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持悠悠之家。
发表评论 取消回复