用来练手还是不错的,分享大家看一下,还是一些新颖点的!哈哈
就是自定义DataGridView,方便每个功能部分调用!简单!再次重申!!!后面源码会送上!
首先看一下登录,上图吧!

只有超级管理员跟管理员
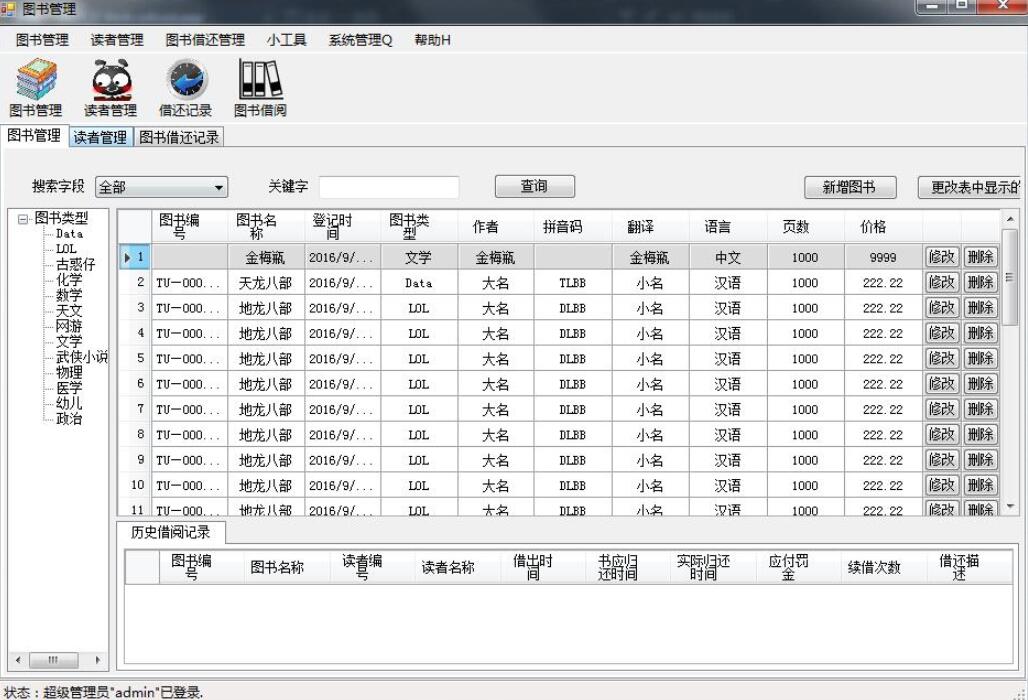
接下来看一下主界面

更改DataGridView数据列

datagridView自定义类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Data.SqlClient;
using System.Reflection;
using System.Drawing;
namespace Common
{
public class Com
{
public void thread() {
}
/// <summary>
/// DataGridView的样式
/// </summary>
/// <param name="GridView"></param>
public void ExitGridView(DataGridView GridView)
{
GridView.AllowDrop = false;
GridView.AllowUserToAddRows = false;
GridView.AllowUserToDeleteRows = false;
GridView.AllowUserToOrderColumns = false;
GridView.AllowUserToResizeColumns = false;
}
/// <summary>
/// 生成一列有功能的按钮
/// </summary>
/// <param name="name"></param>
/// <param name="GridView"></param>
public void AddColumn(string name, DataGridView GridView)
{
//添加修改按钮
DataGridViewButtonColumn c = new DataGridViewButtonColumn();
//设置列标题单元格的名称
c.Text = name;
//单元格的背景色
c.DefaultCellStyle.BackColor = Color.LightGray;
//单元格选定时的背景色
c.DefaultCellStyle.SelectionBackColor = Color.DarkGray;
//单元格的默认文本
c.UseColumnTextForButtonValue = true;
//单元格宽
c.Width = 60;
//添加新的一列对象
//选中时背景色为灰色
c.DefaultCellStyle.SelectionBackColor = Color.LightGray;
c.DefaultCellStyle.SelectionForeColor = Color.Black;
c.FillWeight = 50;
GridView.Columns.Add(c);
}
/// <summary>
/// 自动生成columns 没有修改和删除
/// </summary>
/// <param name="HeaderText"></param>
/// <param name="DataPropertyNames"></param>
/// <param name="GrdiView"></param>
public void AutoColumn(string HeaderText, string DataPropertyNames, DataGridView GrdiView)
{
//去掉自动生成的列
GrdiView.AutoGenerateColumns = false;
GrdiView.RowHeadersDefaultCellStyle.SelectionBackColor = Color.DarkGray;
//生成行标题标号的方法
GrdiView.DataSource = System.Drawing.Imaging.ImageCodecInfo.GetImageDecoders();
// 禁止用户改变DataGridView1的所有列的列宽
GrdiView.AllowUserToResizeColumns = false;
//禁止用户改变DataGridView1の所有行的行高
GrdiView.AllowUserToResizeRows = false;
//选择整行
GrdiView.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
GrdiView.AllowDrop = false;
//不可以添加行
GrdiView.AllowUserToAddRows = false;
//不可以删除行
GrdiView.AllowUserToDeleteRows = false;
//不可以手动对列重新定位
GrdiView.AllowUserToOrderColumns = false;
//不可以调整列的大小
GrdiView.AllowUserToResizeColumns = false;
//不可以调整行的大小
GrdiView.AllowUserToResizeRows = false;
//行标题行的宽度
GrdiView.RowHeadersWidth = 32;
//不能多选
GrdiView.MultiSelect = false;
//获取标题样式
GrdiView.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
string[] arrayHeaderText = HeaderText.Split(',');
string[] arrayDataPropertyNames = DataPropertyNames.Split(',');
for (int i = 0; i < arrayHeaderText.Length; i++)
{
DataGridViewTextBoxColumn d = new DataGridViewTextBoxColumn();
//绑定数据库列名称
d.DataPropertyName = arrayDataPropertyNames[i];
//设置列标题的名称
d.HeaderText = arrayHeaderText[i];
//单元格选定时的背景色
d.DefaultCellStyle.SelectionBackColor = Color.Gainsboro;
d.DefaultCellStyle.SelectionForeColor = Color.Black;
//单元格的内容居中
d.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
GrdiView.Columns.Add(d);
}
GrdiView.DataSource = null;
}
/// <summary>
/// 找到刚刚添加成功的数据行s
/// </summary>
/// <param name="A"></param>
/// <param name="GridView"></param>
public void AutoFindRow(string A, DataGridView GridView)
{
//获取DataGridView中的总行数
int rows = GridView.RowCount;
//找到刚刚添加成功的数据行
for (int i = 0; i < rows; i++)
{
string a = GridView.Rows[i].Cells[0].Value.ToString();
if (a == A)
{
//选中整行
GridView.Rows[i].Selected = true;
//垂直滚动条,滚动到当前行索引位置
GridView.FirstDisplayedScrollingRowIndex = i;
}
else
{
//清楚整行选中
GridView.Rows[i].Selected = false;
}
}
}
/// <summary>
/// 找到刚刚添加成功的数据行
/// </summary>
/// <param name="A"></param>
/// <param name="GridView"></param>
public void AutoFindRow(int A, DataGridView GridView)
{
//获取DataGridView中的总行数
int rows = GridView.RowCount;
//找到刚刚添加成功的数据行
for (int i = 0; i < rows; i++)
{
int a = (int)GridView.Rows[i].Cells[0].Value;
if (a == A)
{
//选中整行
GridView.Rows[i].Selected = true;
//垂直滚动条,滚动到当前行索引位置
GridView.FirstDisplayedScrollingRowIndex = i;
}
else
{
//清楚整行选中
GridView.Rows[i].Selected = false;
}
}
}
}
}
挺简单的 一下是图书管理加载的数据方法
private void BookInfoManager_UI_Load(object sender, EventArgs e)
{
#region DataGridView1绑定
//需要添加列的列标题字符串
string arraysHeaderText = @"图书编号,图书名称,登记时间,图书类型,作者,拼音码,翻译,语言,页数,价格,印刷版面,存放位置,ISBS码,版本,描述";
//需要绑定数据库列名称的字符串
string arraysName = @"BookId,BookName,TimeIn,BookTypeName,Author,PinYinCode,Translator,Language,BookNumber,Price,Layout,Address,ISBS,Versions,BookRemark";
//自动生成columns
autocoumns.AutoColumn(arraysHeaderText, arraysName, dataGridView1);
dataGridView1.DataSource = bookInfo_bll.selectBookInfo1().Tables[0];
autocoumns.AddColumn("修改", dataGridView1);
autocoumns.AddColumn("删除", dataGridView1);
//DataGridView1数据集绑定
this.dataGridView1.DataSource = bookInfo_bll.selectBookInfo1().Tables[0];
//窗体加载时默认隐藏的列
this.dataGridView1.Columns[14].Visible = false;
this.dataGridView1.Columns[13].Visible = false;
this.dataGridView1.Columns[12].Visible = false;
this.dataGridView1.Columns[11].Visible = false;
this.dataGridView1.Columns[10].Visible = false;
#endregion
#region 下拉框绑定
DataGridViewColumnCollection columns = dataGridView1.Columns;
for (int i = 0; i < columns.Count - 2; i++)
{
comboBox1.Items.Add(columns[i].HeaderText);
}
comboBox1.Items.Insert(0, "全部");
comboBox1.SelectedIndex = 0;
#endregion
#region 树状图的绑定
TreeViewBand();
#endregion
#region DgvHostory绑定
string Header1 = @"图书编号,图书名称,读者编号,读者名称,借出时间,书应归还时间,实际归还时间,应付罚金,续借次数,借还描述";
string PropertyNames1 = @"BookId,BookName,ReaderId,ReaderName,BorrowTime,ReturnTime,FactReturnTime,Fine,RenewCount,BorrowRemark";
//自动生成columns
autocoumns.AutoColumn(Header1, PropertyNames1, dgvHostory);
#endregion
}
源码下载:Csharplibrary(uoften.com).rar
关于管理系统的更多内容请点击《管理系统专题》进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持悠悠之家。
发表评论 取消回复