flashCC中大家用着就可以感觉到很多工具和效用都删减了,比如骨骼工具还有动作编辑什么的,可是运行速度快了,但是公用库这个很省力的东西也没有了,所以就需要我们自己来制作了,不过灵活性更强
1、首先大家要了解这个按钮的原理,聚焦与中心的按钮实际上是两个按钮的组合,这样说大家会清楚点,所以我们一个一个做然后放在一起就可以了,因为小编之前做过一遍,所以跟着教程走,不要被图片迷惑,首先新建元件,命名一下,自己知道是干什么的就可以了,类型自然是按钮

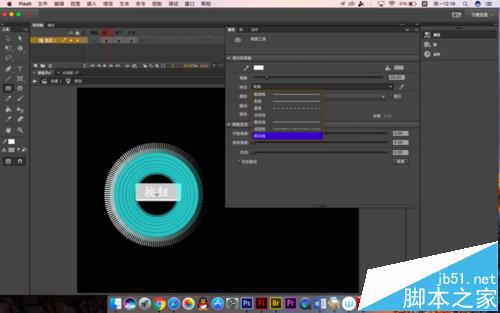
2、我们先来做那个外环,效果是经过会出现,会跟随鼠标移动,点击会变色,所以先需要有一个环,第一帧是没有的,在第二帧处插入关键帧,选择椭圆工具,设置属性,笔触增大到20,斑马线

3、然后按住shift健画一个正圆,点击一下正圆,在属性处可以设置一下颜色,这里小编用的是黑白渐变色,大家也可以选择其他的颜色


4、然后在第三帧,也就是按下的那一帧插入关键帧,将颜色进行更改

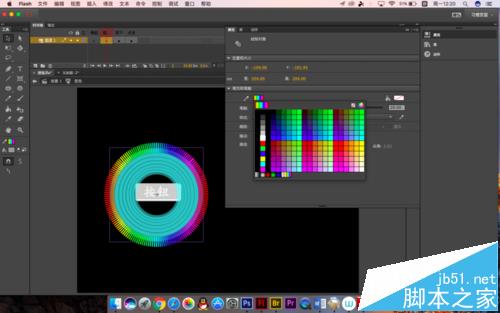
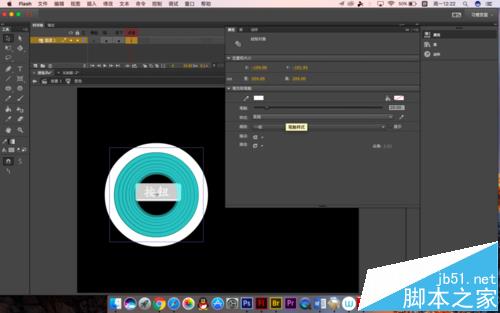
5、小编这里是将渐变的方向反转了一下,只需要打开颜色面板,将滑块儿的左边与右边调换就可以了

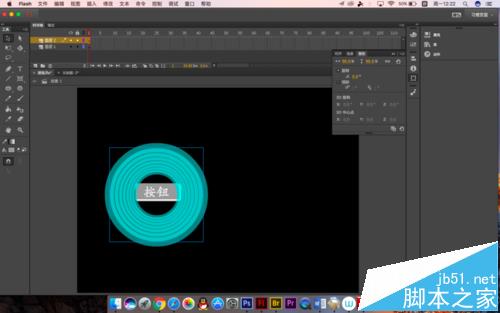
6、最后一帧改成实线,颜色随意,因为播放的时候是看不到的最后一帧的颜色效果的

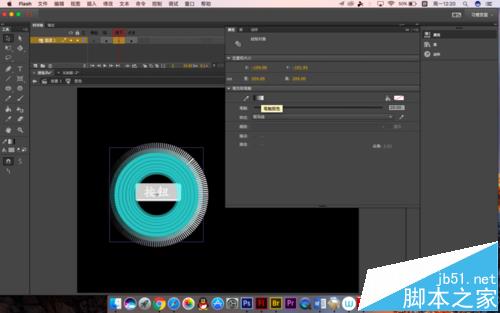
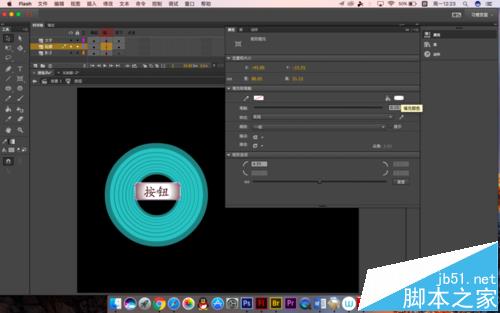
7、回到场景中,找到变形面板,然后将图形的比例缩小到90%,右下角有一下两个图形重叠的小标识,一直点击,差不多就可以了


8、前半部分基本是完成了,大家可以试下效果,里面的按钮是一种传统的按钮制作方法,小编只说几个关键点,K帧的位置大家都看见了,所以就不一一指明了,要建立三个图层,分别放置轮廓,阴影和文字

9、在轮廓处选择基本矩形工具画一个圆角矩形出来,先在属性中设置一下参数

10、然后到阴影层,将轮廓复制一份,向右下角稍微移动,颜色变成白色

11、在第二帧中添加关键帧,改变一下属性中的颜色,这个还是随自己爱好

12、这里阴影需要再次回移,达到一种动态的效果,第三帧中就没有阴影了

14、轮廓处依然是改变颜色,或者属性中其他的参数,为的是达到一种动态的效果

15、最上面的文字层可以在做轮廓的时候一起做,也可以在轮廓和阴影都做完后再补上,还是在每一帧处改下颜色就可以了

相关推荐:
flash中怎么制作漂亮的圆形按钮?
flash怎么使用按钮切换场景的效果?
flash怎么制作3d按钮? flash按钮制作教程
发表评论 取消回复