前言
现在绝大多数的App都上传图片的功能,比如设置用户头像、聊天发送图片、发表动态、论坛帖子等。上传图片需要先从选择手机中选择要上传的图片,所以图片选择器在App中是很常见的组件,一般的手机都会自带一个图片选择器。不过很多App并不喜欢用手机自带的选择器,而是自己实现一个图片选择器。
比如微信的图片选择器就做的很好。没办法,谁让微信这么强大,我不超抄袭你,但是,我可以模仿你。
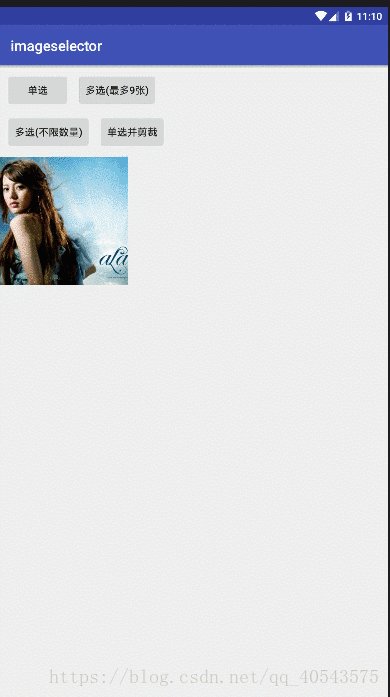
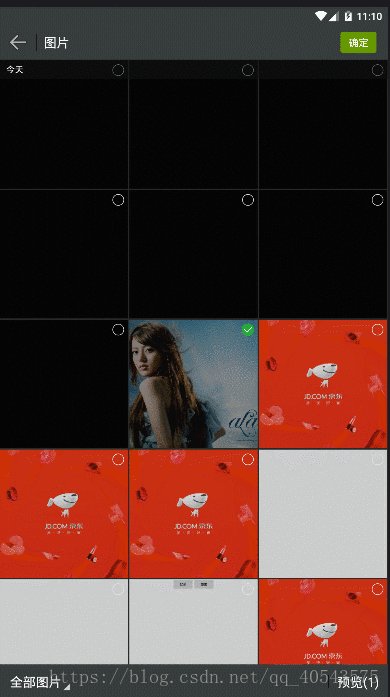
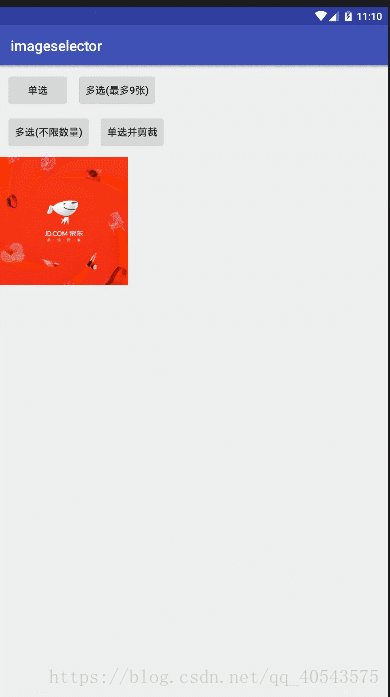
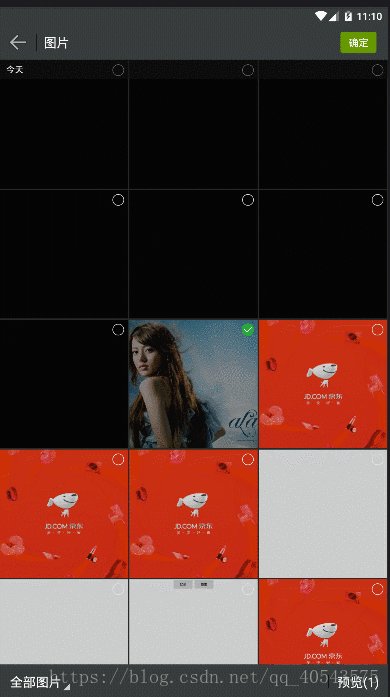
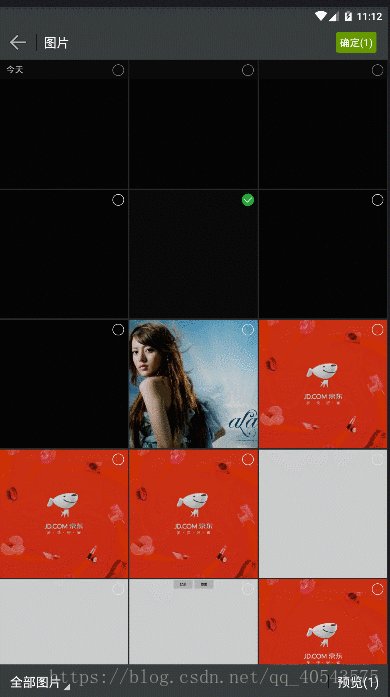
效果图



是不是和真的一样,哈哈,不过,作者的唯一缺陷就是没有提供拍照,唉,有一点遗憾,但是,这个就够用了!
思路
1.从手机存储卡中扫描加载图片。
2.用一个列表将图片显示出来。
3.选择图片。
4.把选中的图片返回给调用者。
准备工作
引入依赖
//在Project的build.gradle在添加以下代码
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
// 如果你使用的是1.4.0或更早的版本,这句可以不用。
maven { url 'https://maven.google.com' }
}
}
//在Module的build.gradle在添加以下代码 compile 'com.github.donkingliang:ImageSelector:1.5.0'
配置AndroidManifest.xml
//储存卡的读取权限 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> //图片选择Activity <activity android:name="com.donkingliang.imageselector.ImageSelectorActivity" //去掉Activity的ActionBar。 //使用者可以根据自己的项目去配置,不一定要这样写,只要不Activity的ActionBar去掉就可以了。 android:theme="@style/Theme.AppCompat.Light.NoActionBar" //横竖屏切换处理。 //如果要支持横竖屏切换,一定要加上这句,否则在切换横竖屏的时候会发生异常。 android:configChanges="orientation|keyboardHidden|screenSize"/> //图片预览Activity <activity android:name="com.donkingliang.imageselector.PreviewActivity" android:theme="@style/Theme.AppCompat.Light.NoActionBar" android:configChanges="orientation|keyboardHidden|screenSize"/> //图片剪切Activity <activity android:name="com.donkingliang.imageselector.ClipImageActivity" android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
调起图片选择器
//单选 ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, true, 0); //限数量的多选(比喻最多9张) ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 9); ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 9, selected); // 把已选的传入。 //不限数量的多选 ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE); ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, selected); // 把已选的传入。 //或者 ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 0); ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 0, selected); // 把已选的传入。 //单选并剪裁 ImageSelectorUtils.openPhotoAndClip(MainActivity.this, REQUEST_CODE);
REQUEST_CODE就是调用者自己定义的启动Activity时的requestCode,这个相信大家都能明白。selected可以在再次打开选择器时,把原来已经选择过的图片传入,使这些图片默认为选中状态。
接收选择器返回的数据
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE && data != null) {
//获取选择器返回的数据
ArrayList<String> images = data.getStringArrayListExtra(
ImageSelectorUtils.SELECT_RESULT);
}
}
ImageSelectorUtils.SELECT_RESULT是接收数据的key。数据是以ArrayList的字符串数组返回的,就算是单选,返回的也是ArrayList数组,只不过这时候ArrayList只有一条数据而已。ArrayList里面的数据就是选中的图片的文件路径。
是不是有点懵了,我附上实际操作代码
1. adapter_image.xml布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="1dp"> <com.donkingliang.imageselector.view.SquareImageView android:id="@+id/iv_image" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#010101" android:scaleType="centerCrop" /> </FrameLayout>
2.主布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/btn_single" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="单选" /> <Button android:id="@+id/btn_limit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/btn_single" android:layout_toRightOf="@+id/btn_single" android:text="多选(最多9张)" /> <Button android:id="@+id/btn_unlimited" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/btn_single" android:layout_below="@+id/btn_single" android:text="多选(不限数量)" /> <Button android:id="@+id/btn_clip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/btn_unlimited" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/btn_unlimited" android:text="单选并剪裁" /> <android.support.v7.widget.RecyclerView android:id="@+id/rv_image" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/btn_unlimited" android:layout_marginTop="10dp" /> </RelativeLayout>
3.ImageAdapter(图片选择器工具类)
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ViewHolder> {
private Context mContext;
private ArrayList<String> mImages;
private LayoutInflater mInflater;
public ImageAdapter(Context context) {
mContext = context;
this.mInflater = LayoutInflater.from(mContext);
}
public ArrayList<String> getImages() {
return mImages;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.adapter_image, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
final String image = mImages.get(position);
Glide.with(mContext).load(new File(image)).into(holder.ivImage);
}
@Override
public int getItemCount() {
return mImages == null ? 0 : mImages.size();
}
public void refresh(ArrayList<String> images) {
mImages = images;
notifyDataSetChanged();
}
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView ivImage;
public ViewHolder(View itemView) {
super(itemView);
ivImage = itemView.findViewById(R.id.iv_image);
}
}
}
4.业务逻辑
package com.example.imageselector;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import com.donkingliang.imageselector.utils.ImageSelectorUtils;
import java.util.ArrayList;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_single)
Button btnSingle;
@BindView(R.id.btn_limit)
Button btnLimit;
@BindView(R.id.btn_unlimited)
Button btnUnlimited;
@BindView(R.id.btn_clip)
Button btnClip;
@BindView(R.id.rv_image)
RecyclerView rvImage;
private static final int REQUEST_CODE = 0x00000011;
private ImageAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
rvImage.setLayoutManager(new GridLayoutManager(this, 3));
mAdapter = new ImageAdapter(this);
rvImage.setAdapter(mAdapter);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE && data != null) {
ArrayList<String> images = data.getStringArrayListExtra(ImageSelectorUtils.SELECT_RESULT);
mAdapter.refresh(images);
}
}
@OnClick({R.id.btn_single, R.id.btn_limit, R.id.btn_unlimited, R.id.btn_clip})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.btn_single:
//单选
ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, true, 0);
break;
case R.id.btn_limit:
//多选(最多9张)
ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 10);
//ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 9, mAdapter.getImages()); // 把已选的传入。
break;
case R.id.btn_unlimited:
//多选(不限数量)
ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE);
//ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, mAdapter.getImages()); // 把已选的传入。
//或者
//ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 0);
//ImageSelectorUtils.openPhoto(MainActivity.this, REQUEST_CODE, false, 0, mAdapter.getImages()); // 把已选的传入。
break;
case R.id.btn_clip:
//单选并剪裁
ImageSelectorUtils.openPhotoAndClip(MainActivity.this, REQUEST_CODE);
break;
}
}
}
最后,感谢大牛提供的源码框架,我真的非常喜欢。
Android图片选择器,仿微信的图片选择器的样式和效果。支持图片的单选、限数量的多选和不限数量的多选。支持图片预览和图片文件夹的切换。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持悠悠之家。
发表评论 取消回复