
问题:
由于小程序的更新机制是异步的,因此部分用户不会马上使用上新版本,这就导致小程序的新版本覆盖率比较慢。
(学习视频分享:编程视频)
冷启动、热启动
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。
冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序(目前:5分钟),此时无需重新启动这个过程就是热启动;
登录后复制注意:基础库 必须1.9.90或更高版本,添加强制更新后,会在下个版本才生效!
解决方案
1、删除小程序,然后再次搜索添加小程序,或者清除微信缓存数据(用户体验太差)
2、强制更新,代码如下:
前端代码:在app.js添加
onLaunch: function () {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
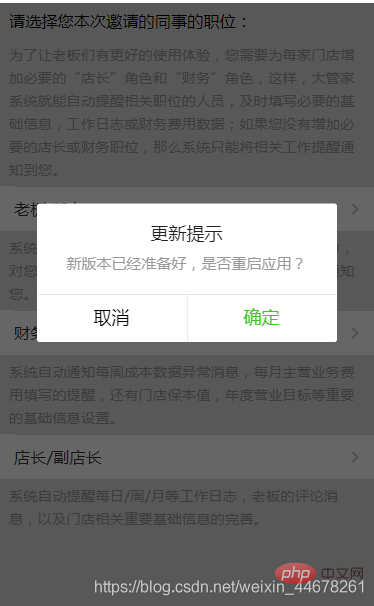
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '更新提示',
content: '新版本下载失败',
showCancel: false
})
})
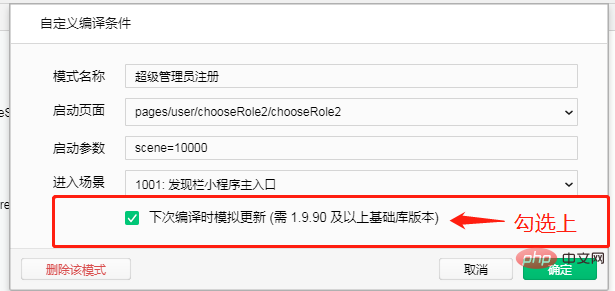
}登录后复制测试代码
在微信开发者工具中,选择自定义编译,选择某个页面,勾选上下次编译模拟更新


微信官方文档知识
从基础库 1.9.90 开始,微信提供了 wx.getUpdateManager 接口,使用该接口,可以获知是否有新版本小程序、
新版本是否下载好以及应用新版本的能力。当小程序冷启动时,如果有新版本,会马上触发新版本的下载。
wx.getUpdateManager 接口会返回一个 UpdateManager 实例,UpdateManager 包含了三个回调:
onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果
onUpdateReady:当新版本下载完成,会回调这个事件
onUpdateFailed: 当新版本下载失败,会回调这个事件
还有重启应用新版本的接口:
applyUpdate:当新版本下载完成(onUpdateReady),调用该方法会强制当前小程序应用上新版本并重启
登录后复制官方地址:小程序强制更新官方地址
相关推荐:小程序开发教程
以上就是如何解决小程序新版本覆盖率慢的问题的详细内容,更多请关注悠悠之家其它相关文章!

发表评论 取消回复