
前言:
当我们需要为鼠标悬停添加一个样式,都会使用hover伪类,通过它我们可以在鼠标移动到元素上时向此元素添加特殊的样式。比如一个普通的URL,当我们将鼠标移动到URL链接上,它会变色。
一、概述
在现实的应用场景也非常之多。最常见的是网站的悬浮导航,当鼠标放到导航条上时,会出现颜色变化或者元素自动伸出菜单栏。

实例1:鼠标hover时,将内容框起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>登录后复制原始效果:

鼠标悬停后:

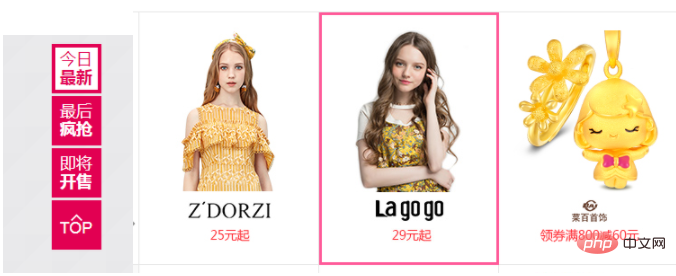
实例2:尾品会vdangdang.com首页最下面有这样的图片
原始网页:

鼠标悬停后效果:

其实这个主要就是用hover制作而成。下面说一下具体实现:
实现思路:
1、新建一个div1
2、新建一个div2,把底部图片放入div2
3、再新建一个div3,悬浮内容放入div3
HTML代码:
<div class="touch">
<div><img src="3.png"></div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>登录后复制(学习视频分享:css视频教程)
CSS代码:
1、定义div1高度和宽度,class为touch,overflow设置为hidden,图片超过定义的高度和宽度会隐藏。
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}登录后复制2、div2为content,内容必须填满div1,所以设置上下左右都为0.且设置字体大小、颜色、对齐方式。
首先设置div2为不可见,即在鼠标hover之前内容默认是隐藏的,当鼠标悬浮后,再放出来。
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}登录后复制3、设置鼠标悬浮时样式。内容放出来,且设置背景图片透明度为0.5,可以被看到。
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}登录后复制4、最后设置input框和button
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}登录后复制整体html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="3.png">
</div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>登录后复制关键知识点:
1、最外面的div设置成relative,把content设置absolute,然后top、bottom、left、right设置均为0,即把content铺满div;
2、visibility:hidden;默认隐藏最上面的内容;
3、visibility:visible和background-color:rgba(0,0,0,0.5),hover时放出内容,并且设置背景透明度,可以看到背景图片;
相关推荐:CSS教程
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8886508.html
以上就是分享几款非常好看的鼠标悬停样式的详细内容,更多请关注悠悠之家其它相关文章!

发表评论 取消回复