
共有三种方法,如下所示:
一、通过text/HTML
var txt1="<h1>Text.</h1>";
登录后复制二、通过jQuery
var txt2=$("<h2></h2>").text("Text.");登录后复制三、通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";登录后复制(推荐教程:html入门教程)
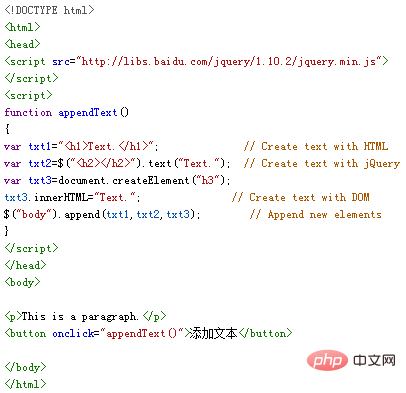
实例代码如下:

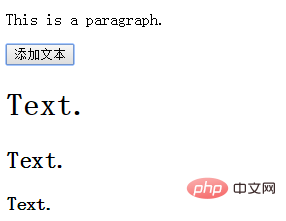
运行结果如下:

推荐视频教程:html视频教程
以上就是HTML中如何创建新元素的详细内容,更多请关注悠悠之家其它相关文章!

发表评论 取消回复