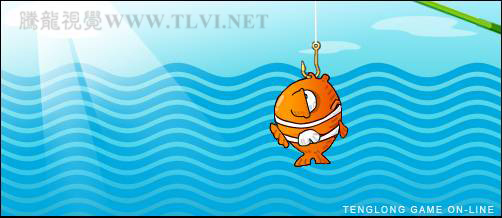
在本小节的实例学习中,将通过创建基于切片的翻转制作钓鱼小游戏的动画效果。如图10-75所示,为本实例的完成效果。 
图10-75 完成效果技术提示
在实例的设计、制作流程中,首先在“Web 内容”中创建基于切片的翻转,然后在“图层”调板进行动画的设置。如图10-76所示,为本实例的制作流程。 
图10-76 制作概览
制作步骤
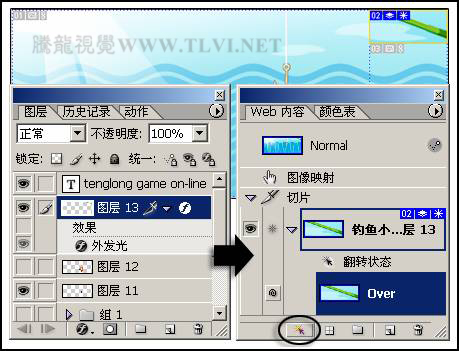
(1)启动ImageReady,打开上一章节保存的“钓鱼小游戏.psd”文件。在“图层”调板中选择“图层 13”,然后单击“Web 内容”调板中的 “创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。
“创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。 
图10-77 创建基于图层的切片和状态
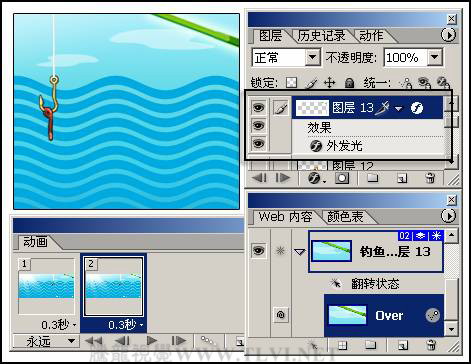
(2)在“动画”调板中创建第2帧动画,然后显示“图层 13”的“外发光”图层样式效果,设置第2帧动画。之后再设置两个动画帧的延迟时间为“0.3”秒,如图10-78所示。 
图10-78 设置第2帧动画及延迟时间
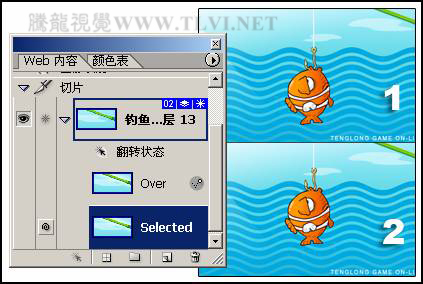
(3)新建Selected状态,然后参照图10-79所示,调整图层的显示或隐藏,并使用 “移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。
“移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。 
图10-79 创建Selected状态并设置动画
(4)然后单击 “过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。
“过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。 
图10-80 设置过渡帧
(5)接着设置动画的循环选项为“一次”,如图10-81所示。 
图10-81 设置动画的循环选项
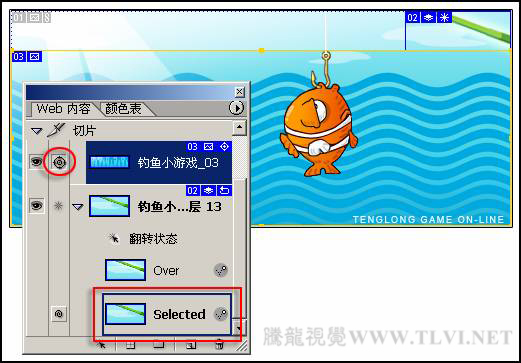
(6)确定“02”切片的Selected状态为选择状态,再使用 “切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前
“切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前 “使切片成为当前翻转状态的远程切片”图标,设置远程切片。
“使切片成为当前翻转状态的远程切片”图标,设置远程切片。 
图10-82 绘制切片并设置远程切片
(7)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏.html”文件查看最终效果。
发表评论 取消回复