这篇教程是向悠悠之家的朋友介绍利用Flash制作超酷的火焰文字GIF动画效果,教程制作出来的文字效果象征我们的生活蒸蒸日上,效果如下。其实,笔者有理由相信不少朋友想做一些贺卡送给亲朋,也正在找这些酷酷的特效呢。好了,推荐过来,喜欢的朋友可以跟着教程来学习一下哦!
效果预览:
这个效果,可以说是一个视觉效果,也可以说是一个文字效果。不过,这不打紧,重要的是这个效果够酷就可以了。下面,我们就来制作这个效果。首先,设置沉积场景的大小为240*150像素,背景色为黑色,帧频为25fps。然后我们开始制作元件。
1.按快捷键Ctrl+F8创建一个名为“文字”的图形元件。点选文本工具,并如图1所示设置“属性”面板(笔者用的字体是文鼎霹雳体,没有的读者可以选用其它的字体,不妨事)。在“文字”元件的编辑场景中输入“蒸蒸日上”四个字,字体的颜色为#E75E23。

图1
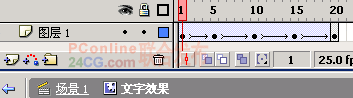
2.创建一个名为“文字效果”的影片剪辑元件。按快捷键Ctrl+L打开“库”,把“库”中的“文字”元件拖入其场景中。接着点选第20帧,按F6键插入关键帧。右键点击第1帧,在弹出的菜单中选择“创建补间动画”命令。分别点选第5、10、15帧按F6插入关键帧,如图2所示。

图2
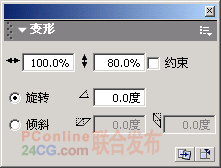
按快捷键Ctrl+T打开“变形”,将第1、20帧中“文字”元件的高度变为原来的90%,如图3所示。将第5、15帧中“文字”元件的高度变为原来的95%。第10帧中的元件不做改变。这样设置是为了让文字的高度发生变化,其效果就象是在火焰中燃烧一样。

图3
3.按快捷键Ctrl+F8创建一个名为“火球”的图形元件。接着按捷键Shift+F9打开“混色器”面板并如图4所示进行设置。其中两个滑块都是白色,第1个透明度为100%,第2个为0%。

图4
4.创建一个名为“火球效果”的影片剪辑元件。打开“库”,把“库”中的“火球”元件拖入其场景中。接着打开“变形”面板,将“火球”元件的高、宽改为原来的18%。接着点选第25帧,按F6键插入关键帧。右键点击第1帧,在弹出的菜单中选择“创建补间动画”命令。再点选第8帧按F6插入关键帧。
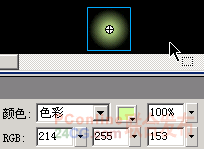
把第8帧中的元件改为80%和120%,再将第25帧中的元件垂直向上移动180个像素。点选第1帧中的元件,然后在“属性”中如图5所示进行设置。第8、25帧中的色彩分别为(225、229、34)、(236、45、18)。

图5
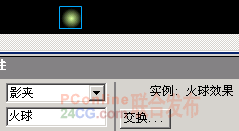
5.创建一个名为“火焰”的影片剪辑元件。打开“库”,把“库”中的“火球效果”元件拖入场景中。点选“火球效果”元件,在“属性”面板中起个实例名“火球”,如图6所示。点选该层的第3帧按F5键插入帧。新建一个“脚本”层,然后分别点选层中的第2、3帧并按F7键插入空白关键帧。

图6
分别点选“脚本”层中的3帧,按F9键打开“动作”面板,键入如下代码。
第1帧代码如下:
// _visible属性用来隐藏元件
// 把“火球”实例的x坐标赋给变量X
i = 1;
火球._visible = 0;
X = 火球._x;
第2帧中的代码如下:
// 复制“火球”实例
duplicateMovieClip("火球", "火球" add i, i);
this["火球" add i]._alpha = i*10;
this["火球" add i]._x = Math.random()*25 + X;
i++;
}
第3帧代码为
跳转到第2帧执行。
6.回到场景1,创建一个“文字”层、一个“火焰层”。打开“库”,把“文字效果”元件拖入到“文字层中。把“火焰”元件拖入到“火焰”层中。将“火焰”元件再复制出3个,按快捷键Ctrl+K打开“对齐”面板,如图7所示进行放置。最后在“属性”面板里将“文字”元件的透明度设置为25%。

图7
以上就是Flash制作超酷的火焰文字GIF动画效果的整个过程,按快捷键Ctrl+Enter测试一下吧,相信效果一定会令你满意的。
发表评论 取消回复