简单说:这两个问题其实是同一个问题,但是网上找了好久也找不到方法,外联的js和css文件里不能有任何HTML的标记注释,一旦有,浏览器就疯了!一去掉就好了!!!
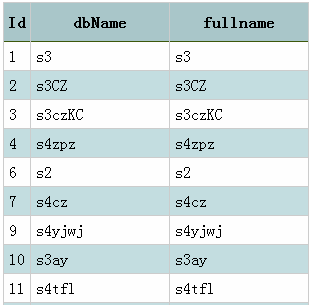
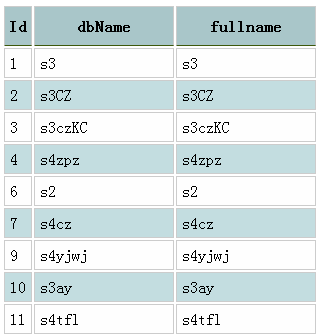
问题:起因是网上看到一个css的表格样式,觉得挺好看,就打算放在自己的Asp.Net程序里,开始的时候我放在aspx文件里,显示正常

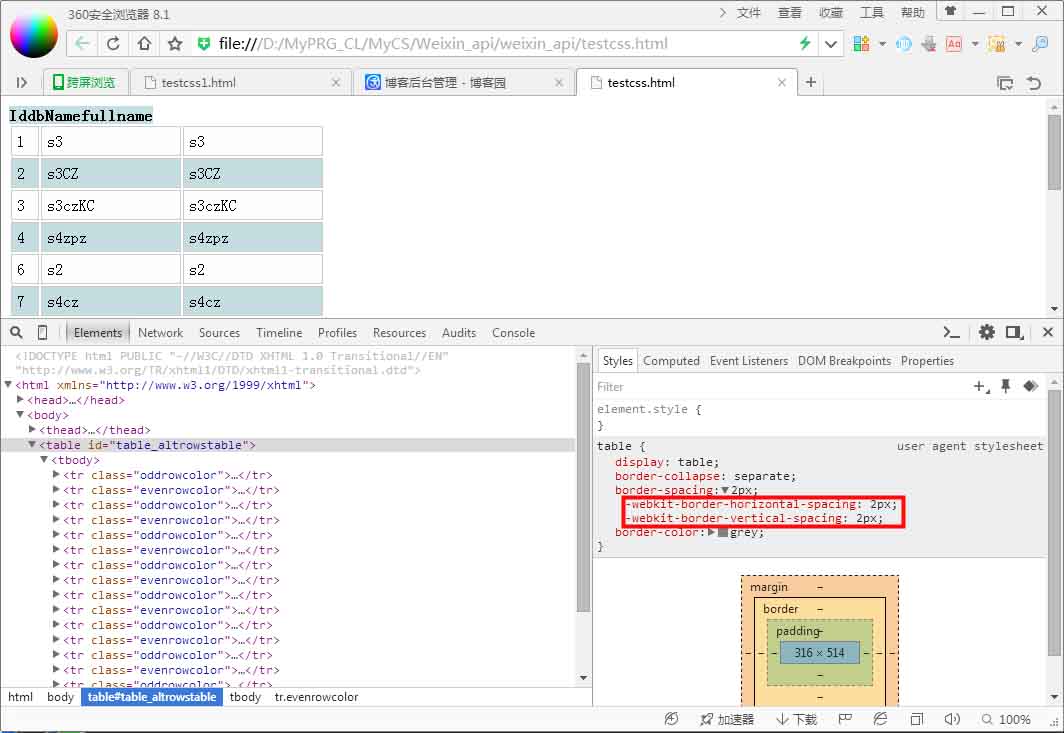
然后我就打算把css和js放在独立的文件里,这时候浏览器就疯掉了,显示的效果跟原先内联的时候完全不同,就好像压根没有看到我的css样式表一样,但是有部分样式又被执行了,有部分样式又被忽略了,比如表头的thead就被执行的好好的,但是表格的边框被强制成了2px;被一个小问题困扰真不爽!

解决:解决方法其实非常简单,把js和css文件里的所有HTML标记<>、注释<!-- -->,全部去掉,然后就ok了!
分析:昨天晚上查了相关资料里提到“浏览器在没有找到相关的样式表的时候,会用调用它内部的css渲染参数来工作”,

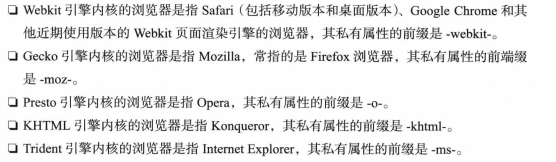
上图摘自大漠著:《图解CSS3:核心技术与案例实战》,这本书也是目前为数不多的css3的书,虽然看的是电子版,但是考虑会买一本!
用浏览器自带的开发人员工具一看,果然如此,它不能解释的时候,就私自调用了浏览器自带的渲染参数,下图中-webkit-开头的那两段,把表格的边框设为了2px;

看了一下自己的JS文件,把这一对HTML标记去掉<script type="text/javascript"></script>就ok了,里面的<!-- -->注释标记可以保留;
再看了一下自己的css文件,里面有<!-- CSS goes in the document HEAD or added to your external stylesheet -->,css样式文件里连HTML的注释也不能有,否则就会出现css被部分解释的奇怪现象,一去掉也就好了,真是太憋屈了,原来自己的错误居然就是这个小小的注释引起的。
那么css文件怎么写注释呢? 用c的注释方法就可以了/* 注释 */
以上这篇浅谈js和css内联外联注意事项就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
发表评论 取消回复