对于Adobe Illustrator初学者,这个教程将教会大家学习创建文本,以及如何转换为3D对象。还有学习快速选择一些相同属性的形状的操作,并将它们变成复合路径。最后,将学习创建简单的背景,以及使用“变换”效果来添加微妙的阴影。本教程与原教程稍有不同,但不影响最终效果。使用AI制作等轴文本效果,先来看看最终的效果:
- 软件名称:
- Adobe Illustrator CC(AI) 2016破解版 64位 简体中文完整版
- 软件大小:
- 1.67GB
- 更新时间:
- 2016-04-11

嗯,分析一下子:
1.整体色彩比较明亮,比较活跃
2.粗描边风格
3.很直观的3D效果
OK,接下来我们开始动手制作:
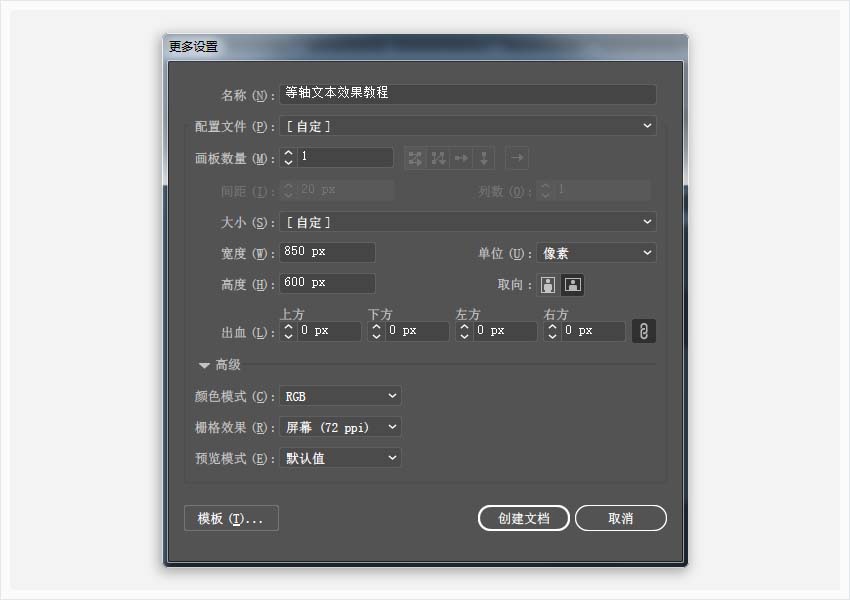
首先,新建一个图层。850*600px,颜色模式为RGB,分辨率为72ppi。

STEP1:字体选择
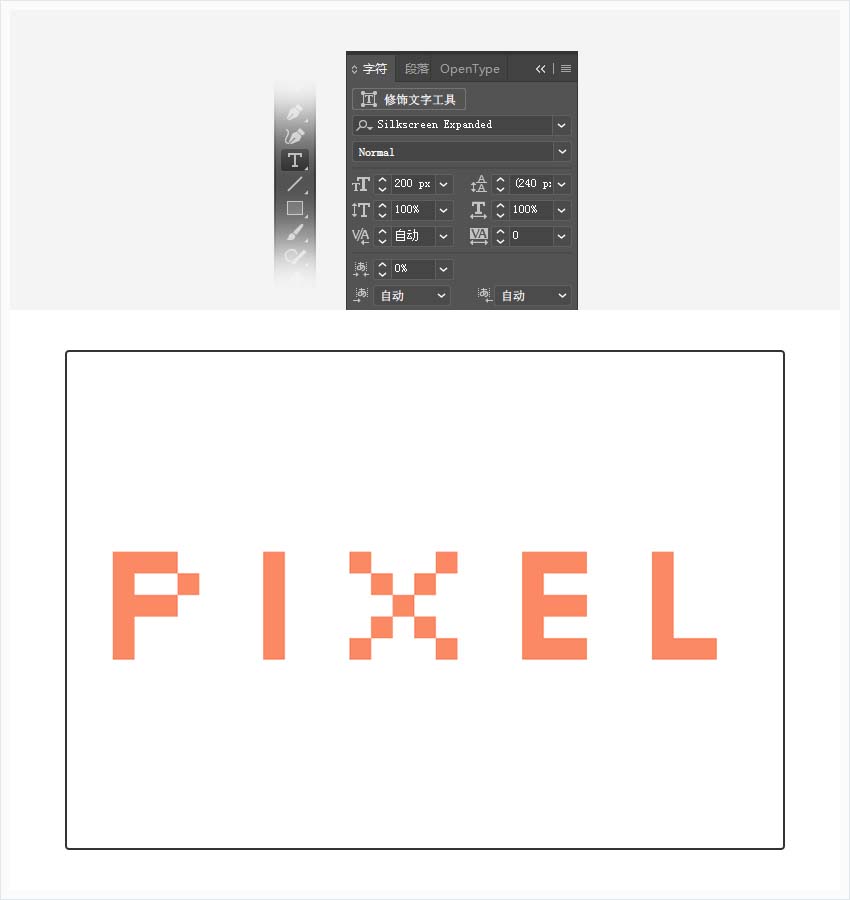
(1)选择文字工具(T),并将焦点放在“ 字符”面板(“窗口”>“类型”>“字符”)上。选择Silkscreen Expanded Font(Silkscreen Expanded Font)。字体大小设置为200px,颜色设置为R = 251 G = 137 B = 100。对齐画板垂直居中对齐。

STEP2:3D效果制作
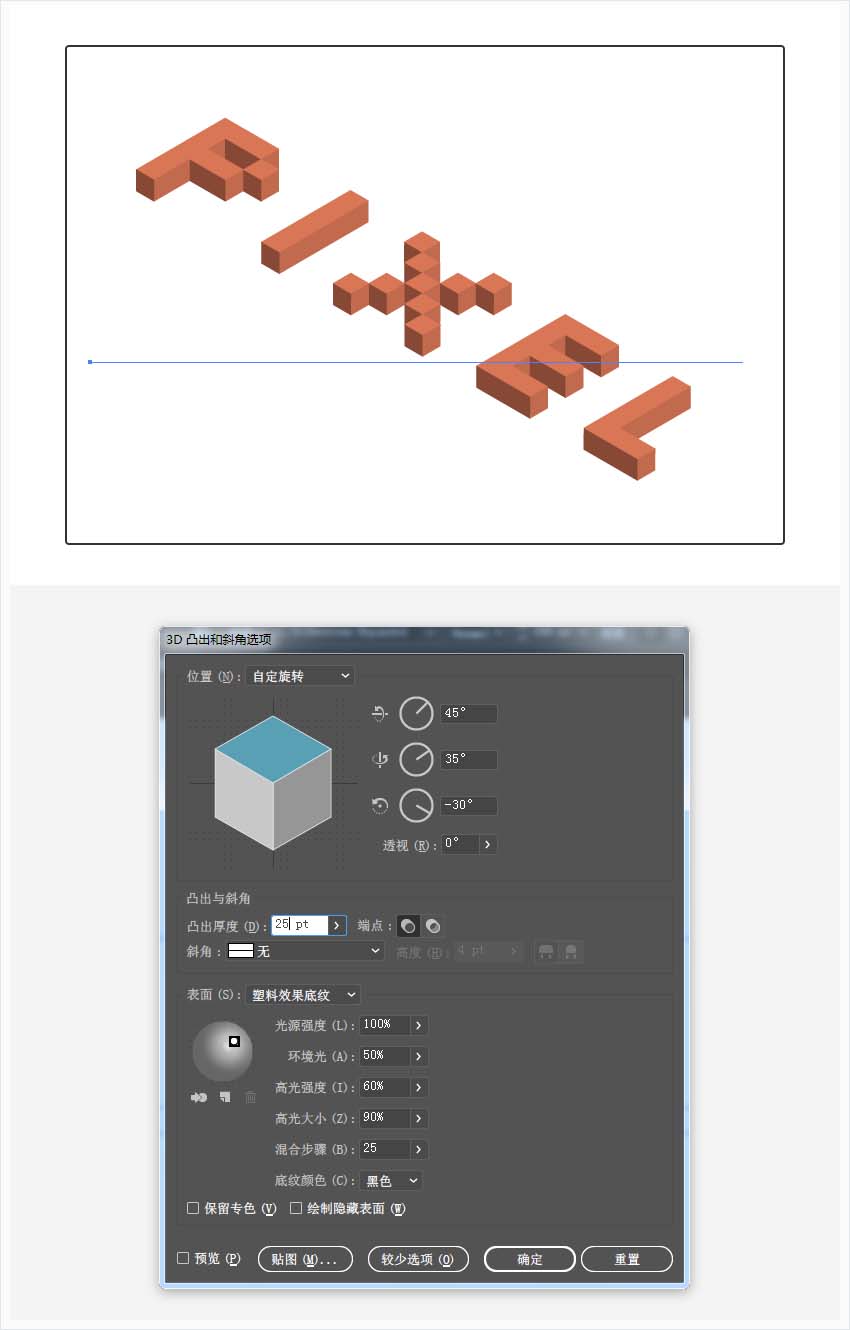
(1)选中文字,并进入效果> 3D>拉伸和斜面。单击更多选项按钮,输入下面显示的所有属性,然后单击确定按钮。最后,参数如下图所示。

(2)选中文字,转到对象>展开外观。确保生成的形状组保持选中状态,并按住Shift-Control-G键盘快捷键三次(也可右键取消编组三次),目的是取消编组。
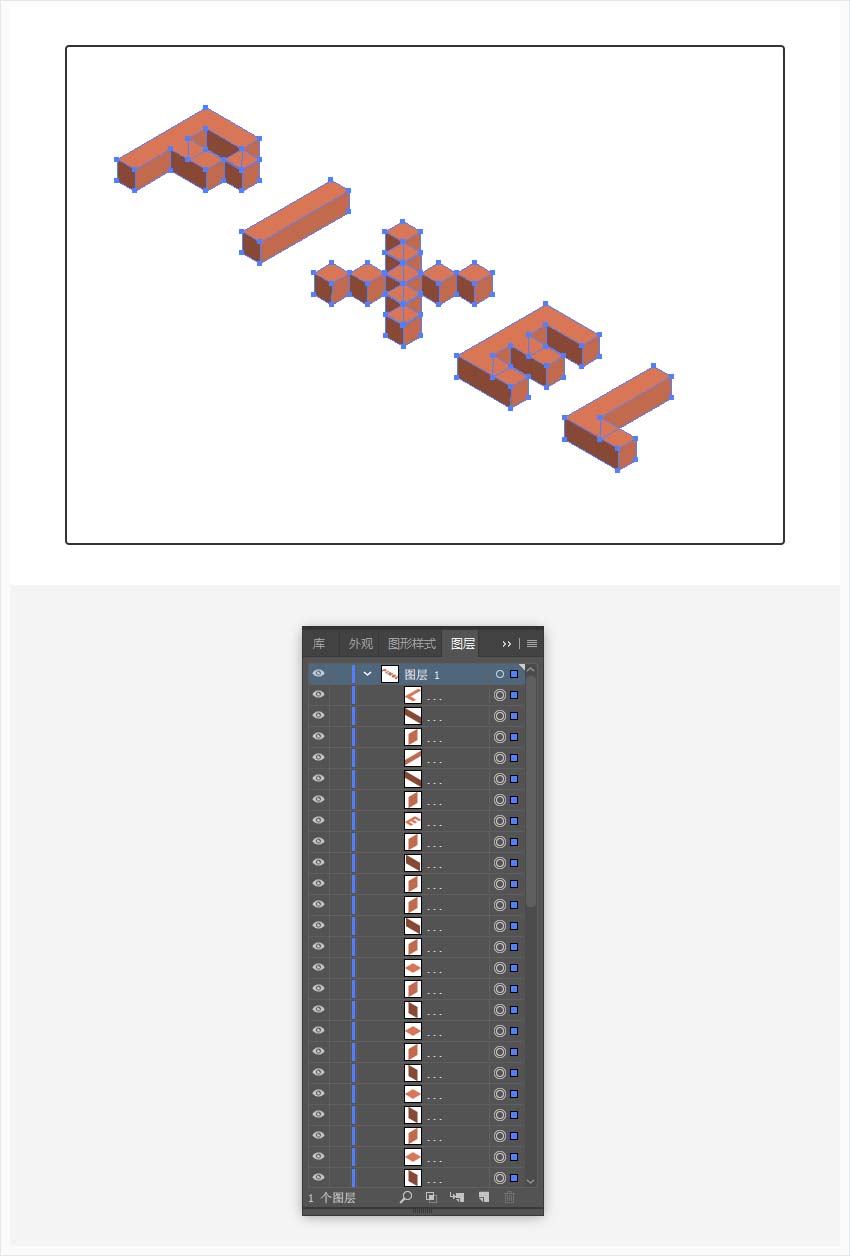
移动到“ 图层”面板(“窗口”>“图层”)中,展开现有图层,刚解散的所有形状都在里面,如下图所示。

STEP3:如何上色和组织你的形状
(1)选择选择工具(V)并选择构成3D文本顶部的所有形状。只需转到对象>复合路径>建立(Control-8)。
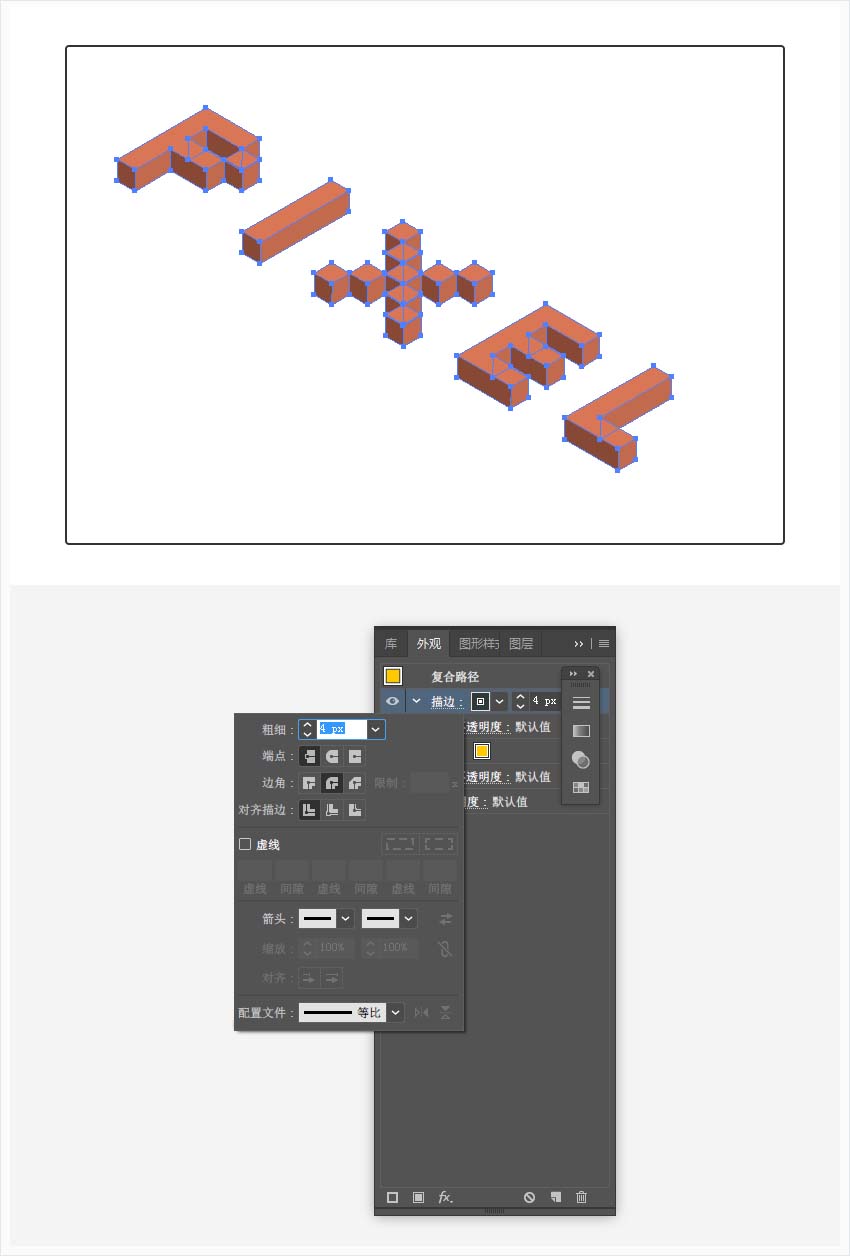
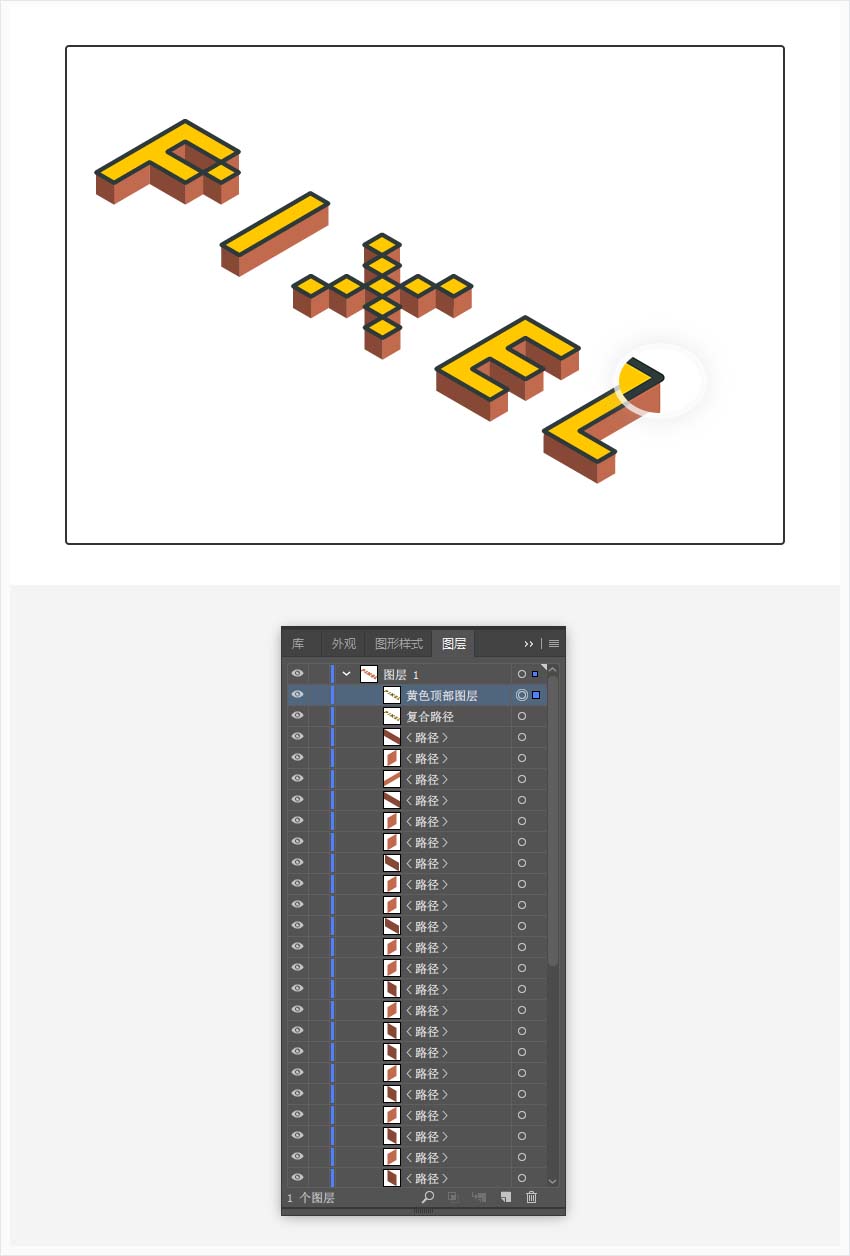
选中复合路径并将其复制到图层顶端(Shift-Control-]),然后将其重点放在“ 外观”面板(“窗口”>“外观”)上。 填充颜色(R = 255 G = 200 B = 0),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。


发表评论 取消回复