在写Qt应用程序时,由于是采用C++语言,经常会碰到一个令人棘手的问题,那就是内存泄漏,虽然后面C++为了防止内存泄漏,发布了智能指针以用来避免内存泄漏,但是并不能完全避免。而且智能指针使用不当,同样会造成非常严重的问题。这里智能指针就不在赘述,有机会我再写篇智能指针的博客。
为了预防内存泄漏问题,我们手动写一个宏,用来监测该类是否析构,若未析构,则将该类打印出来,这样可以更好的定位问题。代码如下:
定义一个帮助类,用来计数,当注册的类声明时,计数+1,当类析构时,计数-1,若在该类析构时,计数大于0,则该注册的类未析构,则打印出来,提示开发者出现内存泄漏问题,告诉是哪个类未析构
class CountCheckerHelper
{
public:
CountCheckerHelper(const char *className, const char *fileName)
: m_className(className)
, m_fileName(fileName)
, m_refCount(0)
{
}
~CountCheckerHelper()
{
if (m_refCount > 0)
{
qDebug() << m_fileName << m_className << "is not delete...";
}
}
void operator ++()
{
++m_refCount;
}
void operator --()
{
--m_refCount;
}
private:
const char *m_className;
const char *m_fileName;
unsigned int m_refCount;
};
#define CAPTURE_MEMORY_LEAK(ClassName)
class CountChecker
{
public:
CountChecker()
{
++counter();
}
~CountChecker()
{
--counter();
}
private:
CountCheckerHelper &counter()
{
static CountCheckerHelper instance(#ClassName, __FILE__);
return instance;
}
} countChecker;
利用static局部变量的生存周期,当程序退出时,静态局部变量析构,此时CountCheckerHelper析构,若此时注册的类的计数大于0,则证明该注册的类内存泄漏,将该宏写入到你的类的如下位置,其实就是声明一个内部类,并创建这个内部类的对象。
class Object
{
CAPTURE_MEMORY_LEAK(Object)
public:
Object()
{
}
};
int main()
{
Object *object = new Object();
return 0;
}
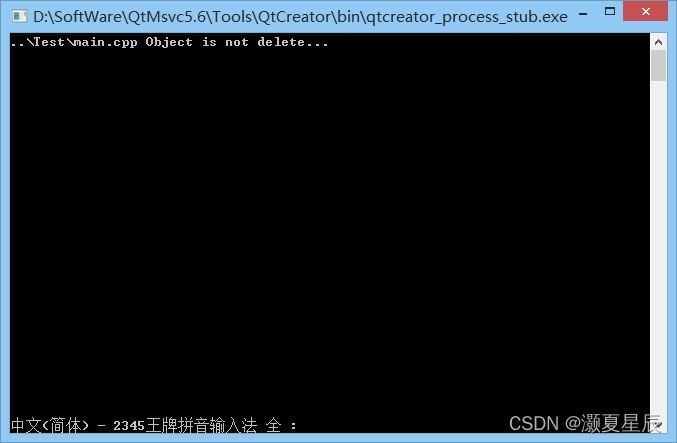
结果:打印出内存泄漏的文件,以及泄漏的类名Object

到此这篇关于Qt下监测内存泄漏的方法的文章就介绍到这了,更多相关Qt 监测内存泄漏内容请搜索悠悠之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠悠之家!
发表评论 取消回复