本文以一个小例子简单的演示在微信小程序中使用环信SDK收发消息。官网demo 下载后把整个utils目录下的文件复制到咱自己工程的目录下。在WebIMConfig.js中将AppKey替换成自己应用的key界面简单的用一个输入框和一个按钮组成,点击按钮发送消息。导入WebIM.jsvar WebIM = require('../../utils/WebIM.js') var WebIM = WebIM.default登陆hxloign: function () { var options = {
1. 带你深入了解微信小程序集成环信SDK

简介:本文以一个小例子简单的演示在微信小程序中使用环信SDK收发消息。 官网demo 下载后把整个utils目录下的文件复制到咱自己工程的目录下。 在WebIMConfig.js中将AppKey替换成自己应用的key 界面简单的用一个输入框和一个按钮组成,点击按钮发送消息。 导入WebIM.js 登陆 发送文本消息 接收消息 接收消息要先在app.js中添加回调函数 app.js获取聊天界面 在a...
2. 微信如何将小程序应用显示在顶部

简介:微信怎么将小程序应用显示在聊天顶部?为了方便,其实我们可以将一些小程序显示在聊天界面的顶部方便我们直接打开,那么应该如何将其显示在顶部呢,下面就让小编来教你们微信怎么将小程序应用显示在聊天顶部吧!
3. 详解Android高仿微信聊天界面实例

简介:微信聊天现在非常火,是因其界面漂亮吗,哈哈,也许吧。微信每条消息都带有一个气泡,非常迷人,看起来感觉实现起来非常难,其实并不难。下面小编给大家分享实现代码
4. HTML5仿手机微信聊天界面的具体分析

简介:这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
5. 微信公众号开发实现点击返回按钮就返回到聊天界面示例代码

简介:本文分享了微信公众号开发实现点击返回按钮就返回到聊天界面的示例代码。需要的朋友一起来看下吧
6. iOS开发之微信聊天页面实现

简介:聊天界面的效果图如下:在下面的聊天界面中中用到了3类cell,一类是显示文字和表情的,一类是显示录音的,一类是显示图片的。当点击图片时会跳转到另一个Controller中来进行图片显示,在图片显示页面中添加了一个捏合的手势。点击播放按钮,会播放录制的音频,cell的大学会根据内容的多少来调整,而cell中textView的高度是通过约束来设置的。
7. php简略多人聊天界面的设计代码

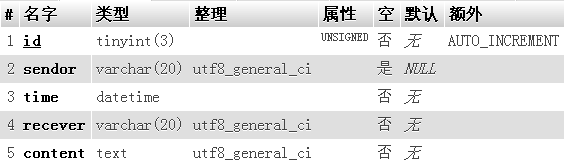
简介:php简单多人聊天界面的设计代码下面来简单介绍一个最简单的登录多人聊天系统的设计,只有四个文件,分别是登录页面login.php、多人聊天界面chat.php、设计数据库操作的Sql.php文件以及注册页面regester.php,其中注册页面和登录页面的代码有%98的代码是雷同的。都是采用同样的结构。难点其实还是在Sql.php文件中,因为这个是涉及到
8. php简略多人聊天界面的设计代码

简介:今天,广大TM互用翘首期盼的Tencent Messenger 2008 Preview 终于揭开神秘的面纱!众所周知,腾讯的TM是适合办公用户的即时通讯软件,拥有多种专门针对办公用户量身定做的功能,让你的沟通更轻快、工作效率更出众。 登录界面 用户界面 聊天界面
10. HTML5仿手机微信聊天界面_html5教程技巧
简介:这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
【相关问答推荐】:
ios - 聊天界面Cell中语音消息播放动画问题
android - 从三方应用跳转到QQ群聊天或加群的页面
javascript - HTML5怎么实现像QQ那样的手机聊天界面?
javascript - 移动端web前端仿qq聊天界面
android做像微信那样聊天时点击加号弹出底部的那个发送图片、小视频、位置这个整体的窗口是怎么实现的
以上就是浅谈 聊天界面 核心架构设计的详细内容,更多请关注悠悠之家其它相关文章!

发表评论 取消回复