
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css怎么进行排除选择
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
“:not”是选择器的一种,如果希望某个样式不作用到选择器上,可以使用:not(选择器)
语法为:
:not(selector)
登录后复制示例如下:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
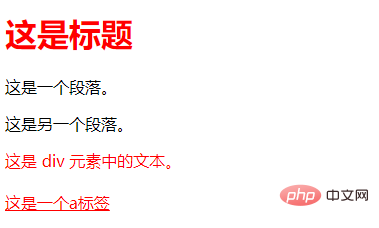
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎么进行排除选择的详细内容,更多请关注悠悠之家其它相关文章!

发表评论 取消回复